Herramientas UX/UI: Las mejores opciones para diseñadores
Descubre opciones innovadoras que optimizan desde el prototipado hasta la colaboración en equipo.


En el competitivo mundo digital, contar con una agencia de diseño UX es clave para desarrollar experiencias que realmente conecten con los usuarios. Desde la estructura de una página web hasta cada interacción visual, tanto la UI como la UX son dos facetas del diseño web que deben trabajar en conjunto.
A continuación, te presentaremos una selección de las mejores herramientas UX/UI disponibles, esenciales para diseñadores que buscan mejorar la experiencia y apariencia de sus proyectos digitales.
¿Cuáles son los tipos de herramientas UX/UI a utilizar?
Antes de analizar las herramientas específicas a utilizar, es fundamental identificar los tipos de herramientas UX/UI que resultan más útiles en el proceso de creación. Aquí te presentamos algunas de las categorías más comunes a considerar:
- Herramientas de creación de prototipos: estas permiten a los diseñadores desarrollar maquetas y prototipos interactivos, facilitando la prueba y mejora de ideas antes de su implementación. Entre las más populares se encuentran Figma, Adobe XD, InVision y Marvel.
- Herramientas de creación de wireframing: estas ayudan a diseñar maquetas de baja fidelidad centradas en el diseño, la estructura y la arquitectura de información de la interfaz de usuario. Las opciones destacadas incluyen Balsamiq, Lucidchart y Miro.
- Herramientas de diseño de interfaz de usuario (UI): enfocadas en la creación de prototipos y elementos visuales de alta fidelidad, estas herramientas suelen incluir bibliotecas de componentes prediseñados para lograr un diseño preciso. Sketch, Adobe XD y Figma son ampliamente usadas para diseño de UI.
- Herramientas de colaboración y transferencia: facilitan la colaboración entre diseñadores y desarrolladores, permitiendo la transferencia eficiente de recursos y especificaciones. Ejemplos comunes incluyen InVision y Marvel.
- Herramientas de mapeo del flujo y el recorrido del usuario: permiten a los diseñadores visualizar y mapear el recorrido del usuario, identificando puntos de contacto, problemas y áreas de mejora en el producto o servicio. Sketch y Adobe XD son opciones populares en esta categoría.
Te puede interesar: Beneficios del diseño UX: Esencial para la satisfacción del usuario
8 herramientas de software de diseño UX/UI

1. Sketch: Herramienta eficiente para una transferencia ágil
Si tienes experiencia en diseño de interfaces de usuario, seguramente has oído hablar de Sketch. Esta herramienta es reconocida por su versatilidad y eficiencia, lo que la convierte en una favorita entre diseñadores.
Sketch permite realizar cambios globales con facilidad mediante su biblioteca de símbolos, estilos de capa, estilos de texto, y funciones de alineación y cambio de tamaño. Estas funcionalidades ahorran tiempo, facilitando la creación de prototipos y productos finales coherentes y de alta calidad.
Además, elimina tareas tediosas, permitiendo a los diseñadores centrarse en la creatividad. Con una gran variedad de complementos e integraciones de terceros, ofrece una flexibilidad que se adapta a diversas necesidades, consolidándose como una herramienta fundamental en el diseño de interfaces.
2. InVision Studio: Potencia la creación de prototipos interactivos
InVision ofrece a los diseñadores un conjunto completo de herramientas para crear prototipos totalmente funcionales, con elementos dinámicos y animaciones que aportan vida a los diseños de UI.
Muy aparte de sus herramientas intuitivas para diseño de interfaz, InVision facilita la colaboración en tiempo real. Permite a los diseñadores compartir su trabajo en progreso, recibir retroalimentación y documentar cada cambio, mejorando la comunicación y eficiencia del equipo.
Otro aspecto destacado es su pizarra digital, que ofrece un espacio para que los miembros del equipo generen ideas, interactúen y obtengan aprobaciones clave antes de avanzar en el proyecto. Esto asegura que todos estén alineados desde el inicio.
3. Adobe XD: Perfecta para usuarios de Adobe Creative Cloud
Adobe XD es una extensión poderosa del ecosistema Creative Cloud, y su interfaz resulta amigable para quienes ya están familiarizados con otros productos de Adobe.
Esta herramienta basada en vectores permite a los diseñadores crear prototipos y maquetas con facilidad, siendo una opción popular entre profesionales de diseño de UI. Asimismo, incorpora funciones de colaboración en tiempo real, facilitando el trabajo en equipo y la iteración rápida.
Más allá de sus herramientas avanzadas, permite agregar interacciones y elementos dinámicos que enriquecen los prototipos. Su capacidad para integrar distintas disciplinas de diseño en una sola plataforma es una de sus fortalezas, brindando a los diseñadores una solución integral sin comprometer ninguna funcionalidad esencial.
4. Marvel: Solución óptima para equipos pequeños
Marvel es una plataforma de diseño intuitiva que facilita el proceso tanto a diseñadores experimentados como a principiantes. Ofrece todas las herramientas necesarias para crear wireframes de baja y alta fidelidad, prototipos interactivos y realizar pruebas de usuario, todo en una interfaz fácil de usar.
Una de sus características destacadas es Handoff, que permite a los diseñadores entregar a los desarrolladores todo el código HTML y los estilos CSS necesarios para comenzar a trabajar en el diseño del producto. Esto simplifica la transición entre diseño y desarrollo, haciendo de Marvel una opción ideal para equipos pequeños que necesitan eficiencia y simplicidad.
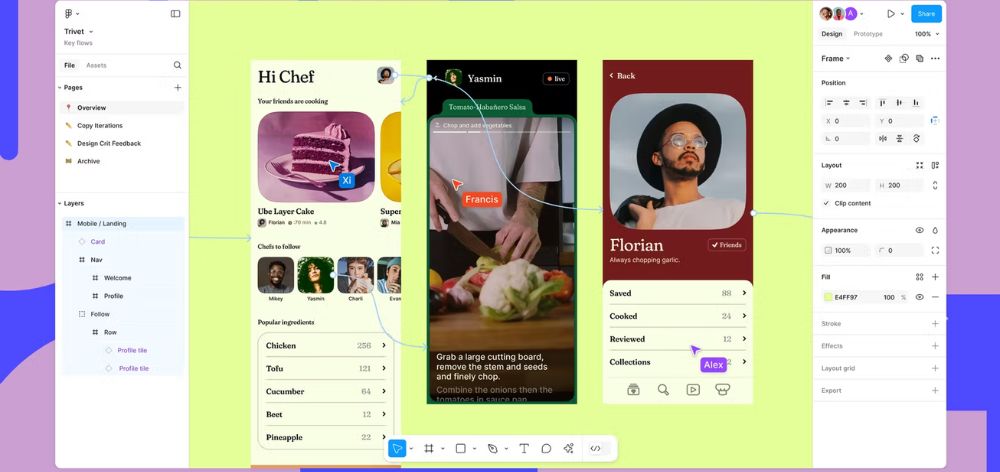
5. Figma: Facilita la colaboración en tiempo real

Figma es una herramienta poderosa que permite a los diseñadores crear prototipos y maquetas dinámicas, probar su usabilidad y mantener todo el progreso sincronizado. Su gran ventaja es el entorno colaborativo que ofrece, permitiendo que varios usuarios trabajen en un mismo proyecto al mismo tiempo, similar a Google Docs.
Puedes ver quién está trabajando y en qué parte del proyecto están colaborando en tiempo real, facilitando la comunicación y el flujo de trabajo. Al estar basado en el navegador, es accesible de inmediato para cualquier miembro del equipo, sin necesidad de instalaciones complicadas. Es gratuito para uso individual, te permite probarlo y familiarizarte con su funcionamiento antes de adoptar una suscripción para proyectos más grandes.
6. Balsamiq: Especializada en wireframes de baja fidelidad
Aunque Balsamiq cubre tanto la interfaz de usuario como la experiencia de usuario, realmente se destaca por su capacidad para diseñar wireframes de baja fidelidad. Su enfoque en la simplicidad y su estilo que recuerda a una pizarra lo hacen accesible para diseñadores de todos los niveles, proporcionando una experiencia de diseño eficiente y sin complicaciones.
Te puede interesar: UX Research: La clave para conocer a los usuarios que visitan nuestra web
7. Lucidchart: Versátil y accesible para principiantes
Lucidchart es un software basado en la nube que permite a los usuarios crear una variedad de diagramas, como flujos de usuarios, wireframes y mapas de recorrido.
Su versatilidad es uno de los aspectos más valorados por los diseñadores, ya que ofrece una amplia selección de formas, plantillas y elementos personalizables, facilitando la creación de todo tipo de diagramas, desde wireframes sencillos hasta flujos de usuarios complejos.
La plataforma es también muy intuitiva, permitiendo a los diseñadores trabajar sin enfrentarse a una curva de aprendizaje elevada. Es fácil de usar para principiantes, pero a la vez lo suficientemente potente para satisfacer las necesidades de diseñadores profesionales, brindando una experiencia completa y accesible para todos.
8. Miro: Ideal para equipos remotos
Miro es una herramienta de wireframing confiable para muchos desarrolladores, sobre todo en entornos de trabajo remoto.
Esta plataforma no sólo ofrece funciones sólidas, sino también prácticas para realizar talleres virtuales, sprints de diseño y sesiones de ideación. Los diseñadores pueden aprovechar plantillas y marcos para organizar sus sesiones, capturar ideas y priorizar funciones de forma colaborativa.
Al estar basada en la nube, Miro permite acceder a la plataforma desde cualquier dispositivo con conexión a internet, facilitando así el trabajo remoto y la colaboración con equipos en diferentes zonas horarias.
Perfecciona tu diseño de UX/UI con GrowBy
El diseño de interfaz de usuario (UI) y experiencia de usuario (UX) es esencial para cualquier proyecto digital exitoso. En GrowBy, nuestros servicios se distinguen por su enfoque centrado en el usuario, garantizando altos estándares de usabilidad y un recorrido digital intuitivo.
Desde la investigación inicial hasta el desarrollo y la implementación, nos aseguramos de que cada paso esté enfocado en brindar una experiencia atractiva y funcional. El proceso abarca: investigación exhaustiva, análisis de comportamiento de usuario, diseño de arquitectura de la información, pruebas de usabilidad, y la creación de un UI Kit completo.
Con herramientas avanzadas como Figma, construimos prototipos detallados y se encarga de un handoff preciso para el equipo de Data y Desarrollo, lo cual asegura una transición fluida y una implementación técnica óptima.
Hasta aquí, hemos visto algunas herramientas para el diseño de interfaces web UI y UX que permiten crear experiencias digitales centradas en el usuario y con altos estándares de calidad. Recuerda que cada detalle cuenta: desde la arquitectura hasta la navegación, todos los elementos deben trabajar en conjunto para garantizar una experiencia satisfactoria.
¿Listo para llevar tu negocio al siguiente nivel? Conoce cómo GrowBy puede impulsarte con soluciones tecnológicas avanzadas. ¡Habla con nuestros expertos y empieza a transformar tu negocio hoy mismo!